Overview
Background
Cana was on an audacious mission to create the world’s first molecular beverage printer, able to print any beverage from molecularized ingredients from a cartridge mixed with water, sugar or alternative sweeteners, and alcohol or carbonation.
This beverage printer was designed to democratize small scale manufacturing of beverages, providing infinite choice and unlimited consumption with less waste as reducing plastic, cans, and CO2 was part of our mission.
Problem
Creating unique beverage recipes based on partner descriptions and sending beverage samples for feedback is a costly and time-consuming process involving the partner, partner relations, flavor chemists, analytical chemists, and business strategy and operations.
Opportunity
We can provide partners an interface to create their own beverages based on the cartridge and based on our own knowledge of how ingredients taste when paired together.

Solution
Role
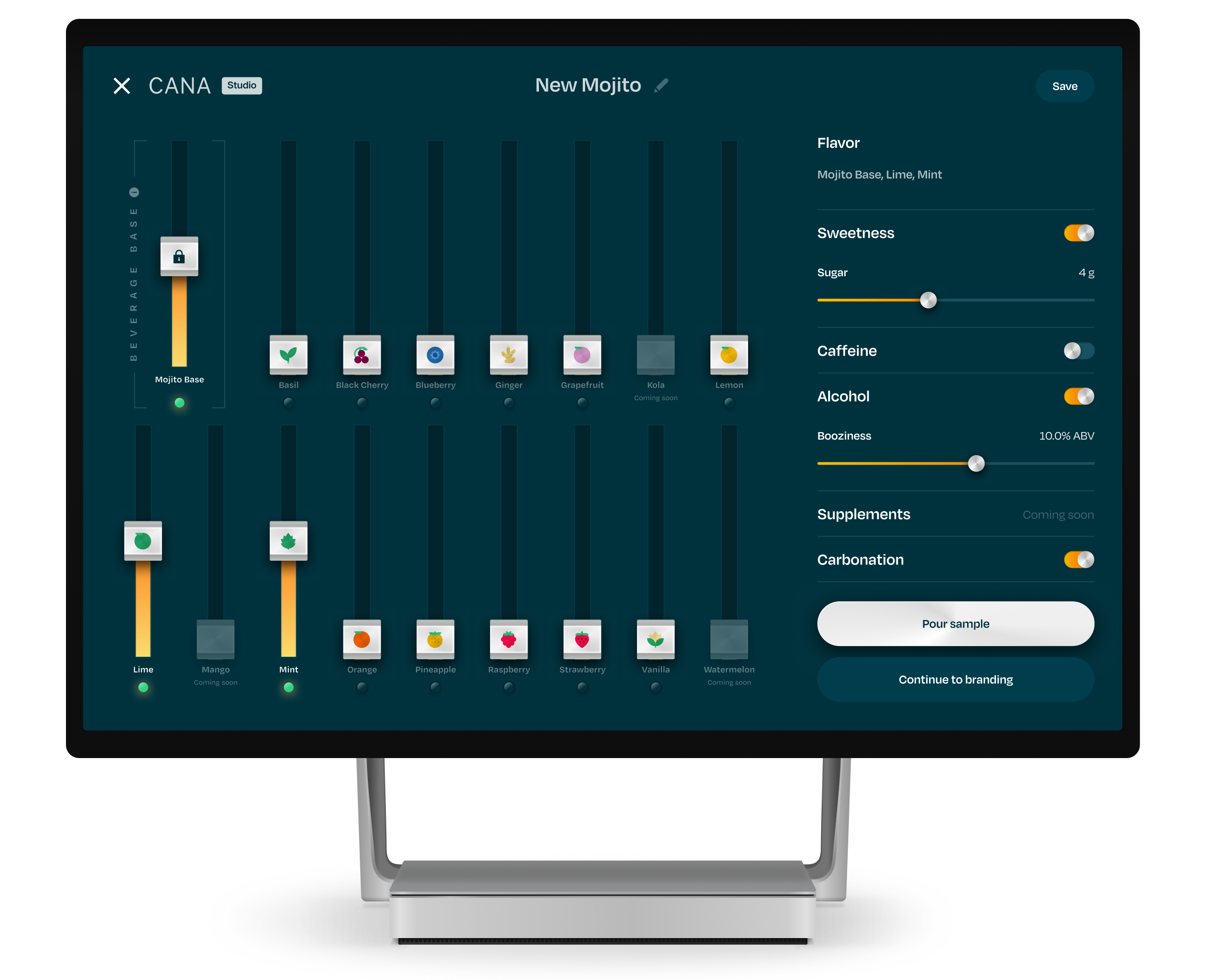
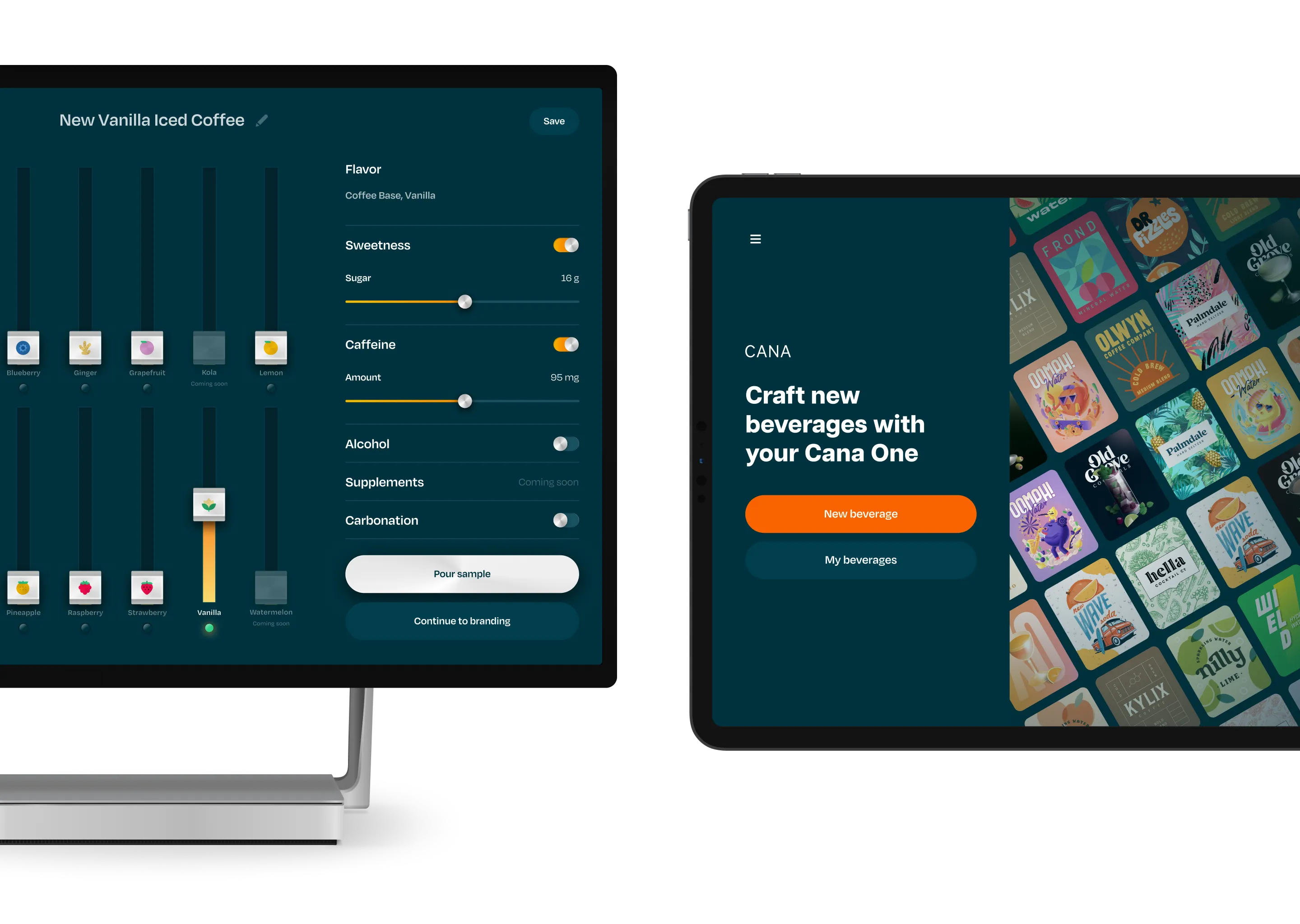
Creator Studio allows partners to create their own beverages, sample them quickly, and publish them to the broader Cana community.
Team
I collaborated with the CEO and our lead investor, Head of Design, Head of Software, Head of Firmware for product definition and feasibility, presented final work to in-house software engineers and an engineering team located in India, and conducted QA feedback and even helped with engineering key screens for our milestone launch.
Process
Collaborative Workshops
I lead a collaborative workshop involving product, engineering, and flavor scientists to determine how we might be able to combine ingredients on the fly to create unique beverages that taste good.
Task Analysis
After we had a model for generating new recipes from recipe templates, I analyzed the actions the user would take in creating their beverage. We discovered beverage creation involved three phases: selecting a starter recipe, editing that recipe, and then branding the beverage and publishing it to Cana One.
Initial Iterations
I started designing the end-to-end flow to work on a mobile web app connected to the Cana device. Designing for mobile was initially preferred as we were planning to demo this experience on-stage at CES.