Overview
Background

Problem
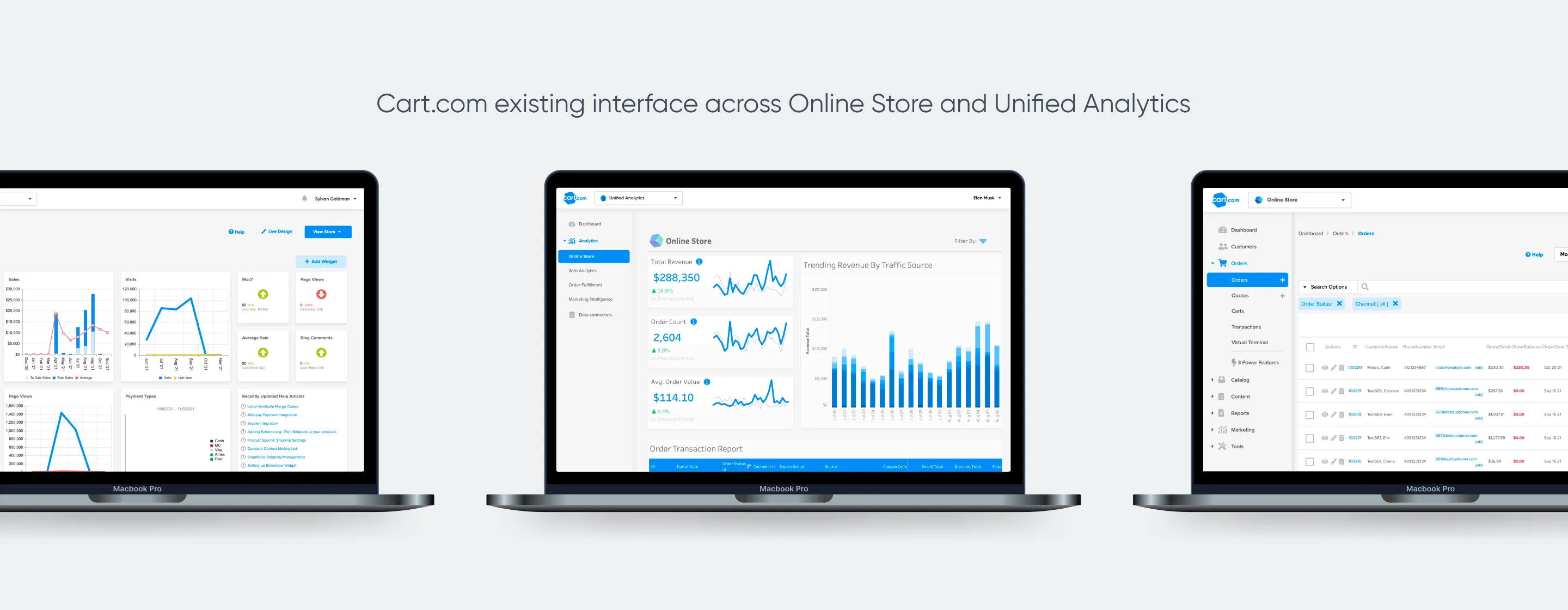
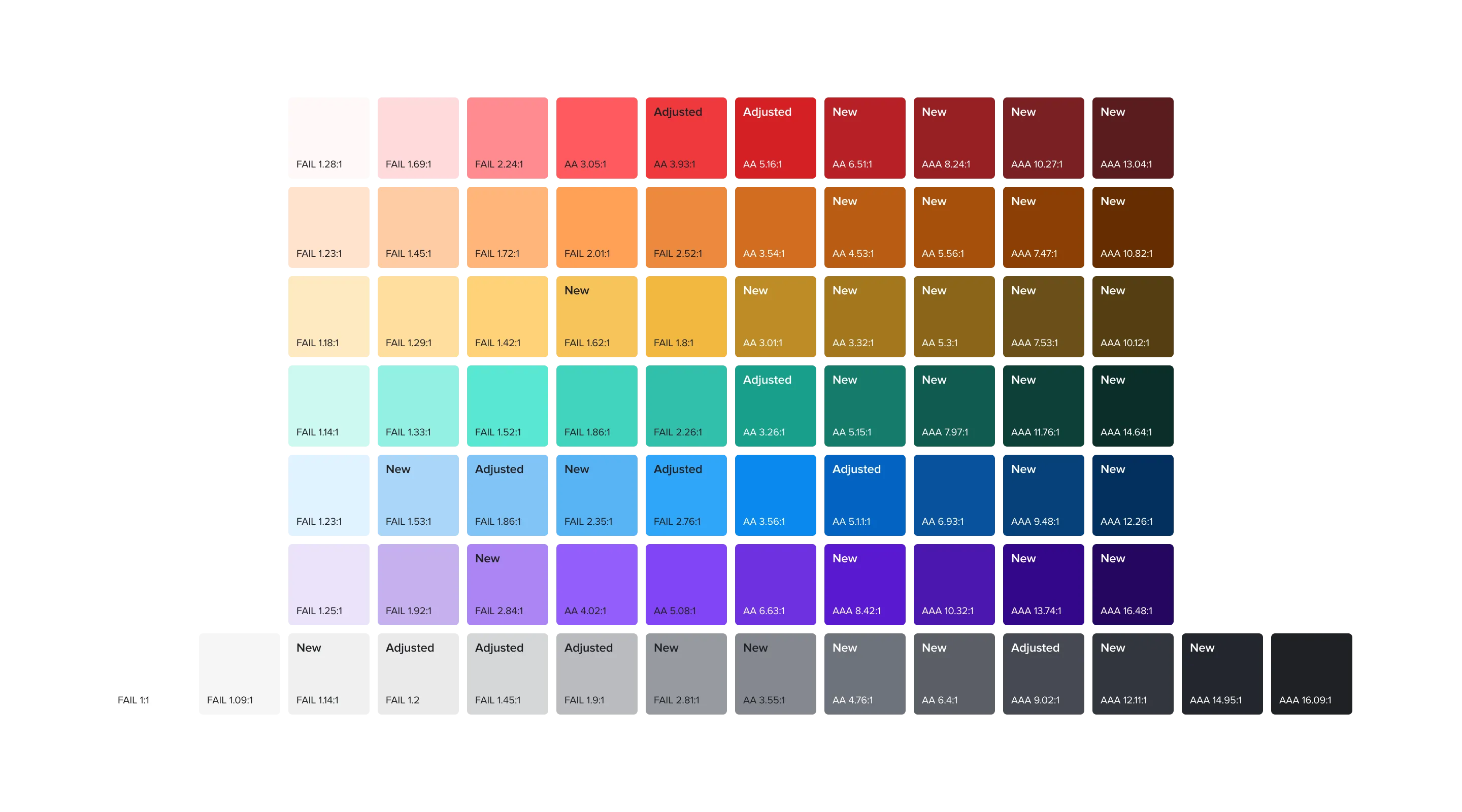
The existing design system utilized components and type sizing that was often too small and not usable for touch devices, and colors and components did not meet WCAG 2.1 accessibility standards.
Opportunity
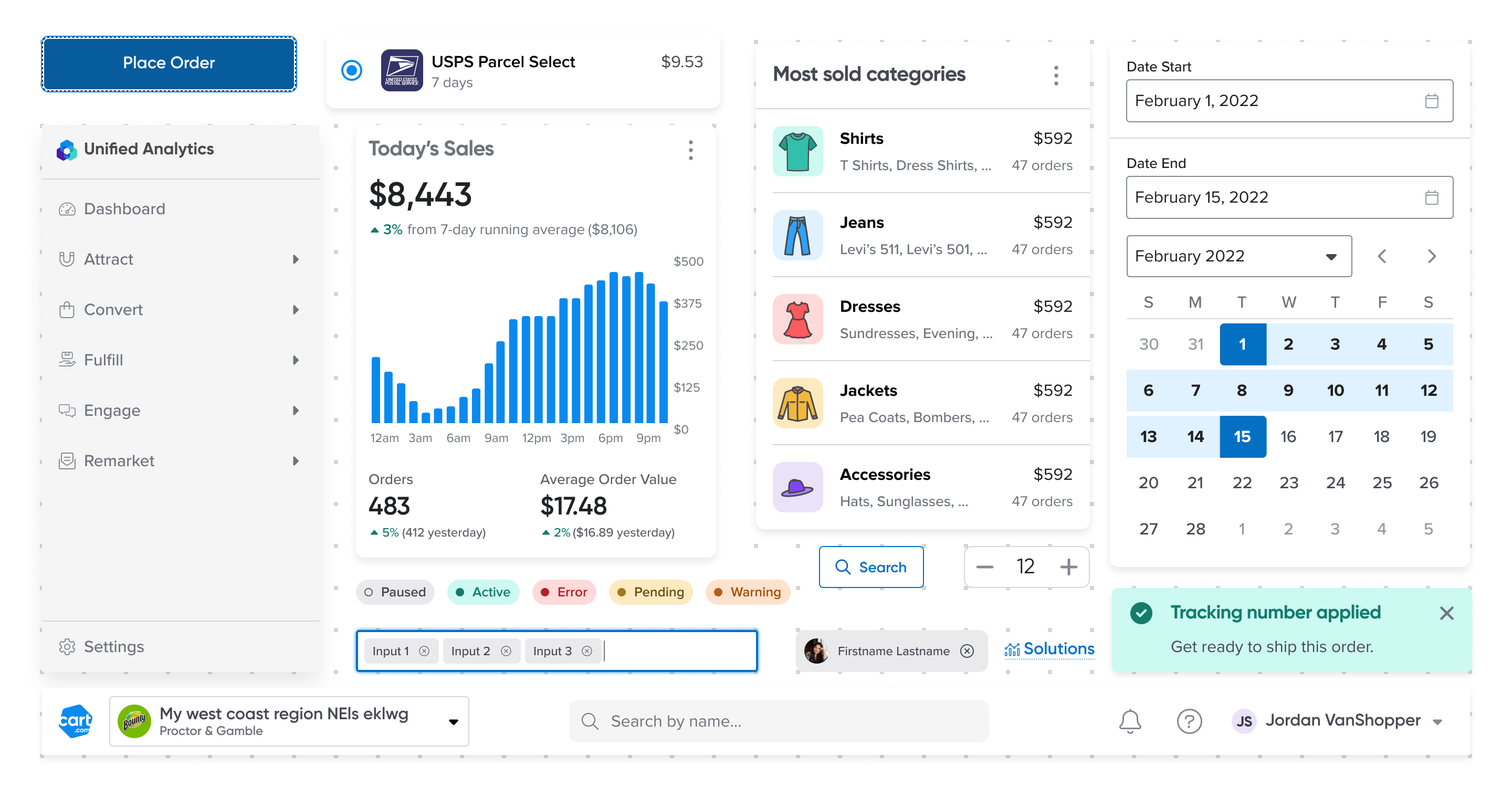
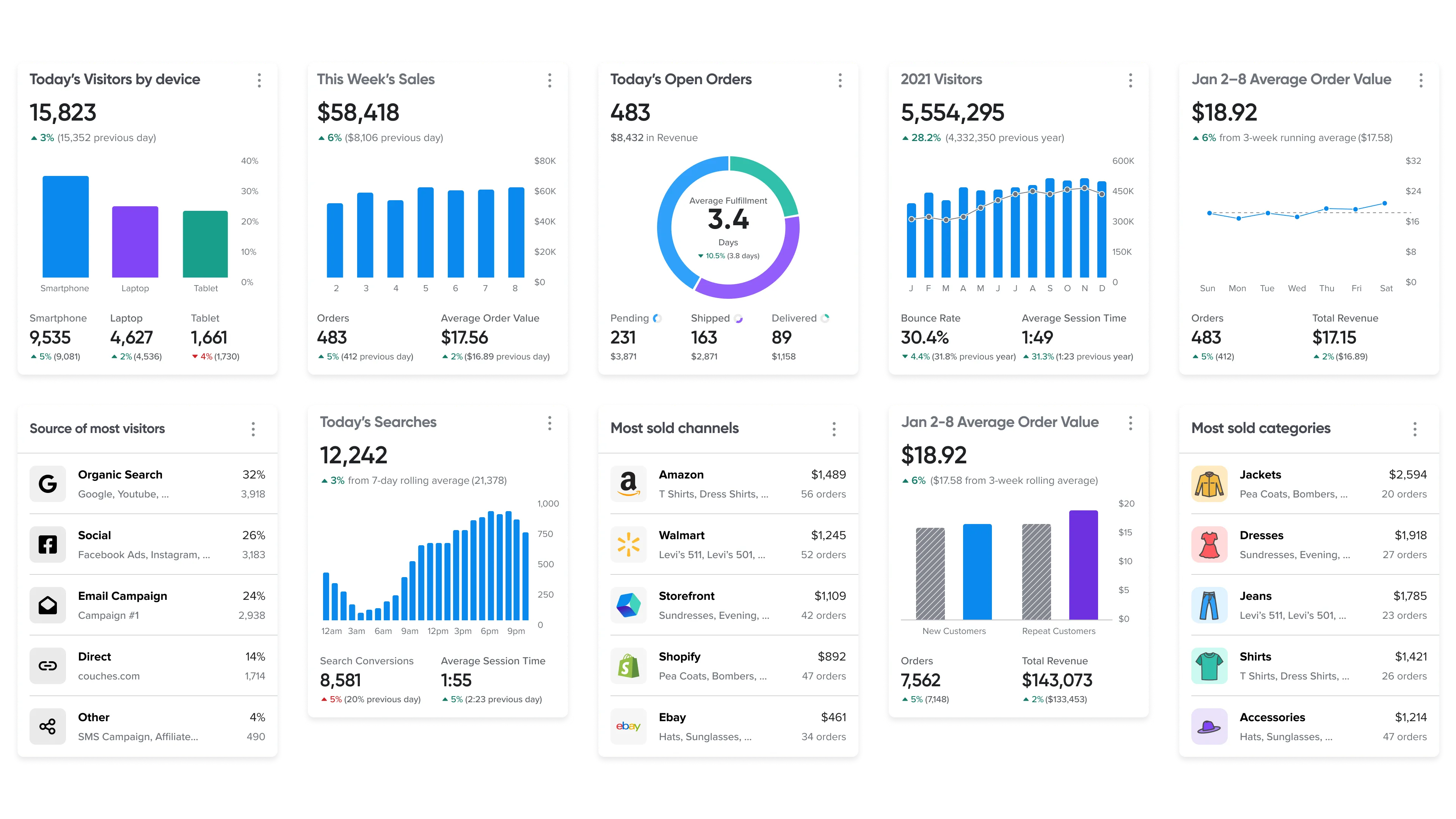
Adapting existing products and features for a native mobile experience presented an opportunity to review existing components and their usage within the product and how we could improve the components to have sufficient color contrast and keyboard navigation, as well as make them more usable in terms of standardized typographic hierarchy, larger tap targets, and differentiating visual states effectively.

Solution


Role
I lead a weekly meeting to review how we were using existing Cart brand components in each product, determine if these components were consistent, usable, and accessible, and to determine broader patterns of component and pattern usage across products in order to create a consistent ecosystem.
Team
I lead the weekly Design System meeting discussing Cart components and implementation with 3 Senior and 1 Junior Product Designers and 1 Front-End Engineering lead that was coordinating common component implementation of our token, variable, and component decisions.