Overview
Background

Business Goal
Increase engagement and install of apps. Merchants that utilize apps from our app market tend to be more successful and recommend Clover more highly (increased NPS).
Problem
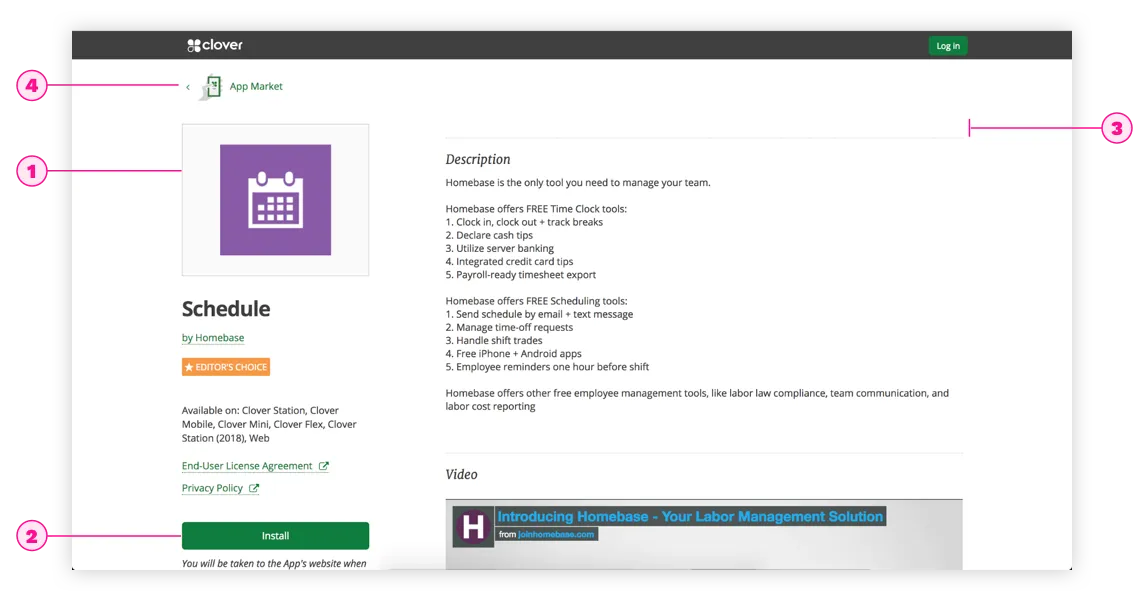
Merchants can’t easily assess how an app will benefit their business because the information is confusing, scattered, and hard to compare with similar apps.

Solution
Impact
Role
I was the sole product designer defining the scope, iterating on designs, and collaborating with engineering on execution.
Team
I worked with a Product Manager and several front-end web and Android engineers to deliver this feature.
Process
Heuristic Evaluation
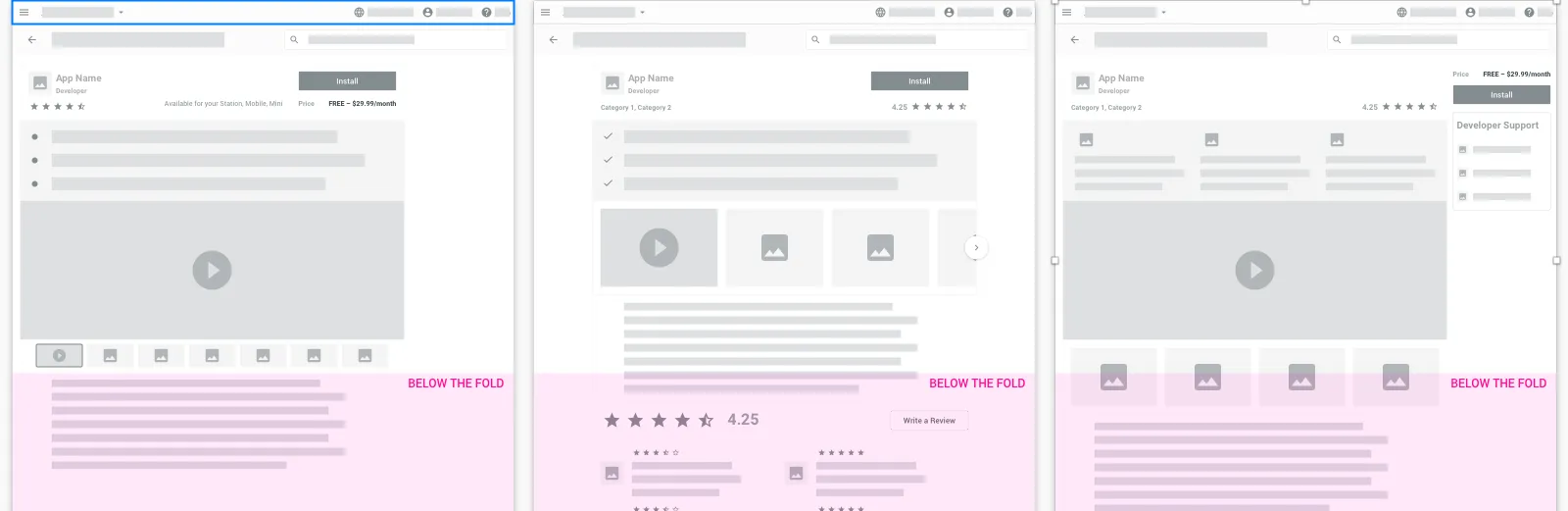
I reviewed the existing app detail page and noticed that the old app icon takes up too much space, Install is at the bottom of the screen or below the fold, the media is much lower on the page then it should be where its the most engaging way for people to see what the app does, and the structure of the page isn’t laid out well for either mobile or desktop.