Overview
Background

Business Goal
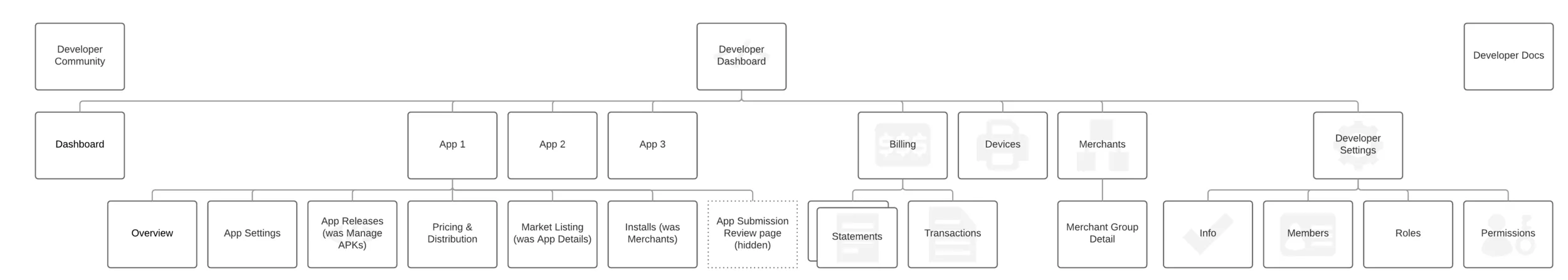
Refresh the developer dashboard by making it easier to navigate and more intuitive so developers have less questions about how to user our platform and can focus on building apps and supporting their customers.
Problem
Developers feel lost when navigating the dashboard because the menu items are vague and change based on account status. Developers also find the interface clunky and this prevents them from focusing on building their apps and launching them.

Solution

Impact
Role
I was the sole product designer defining the scope, iterating on designs, and collaborating with engineering on execution.
Team
I worked with a Product Manager and several front-end and back-end engineers to deliver this redesign.
Process
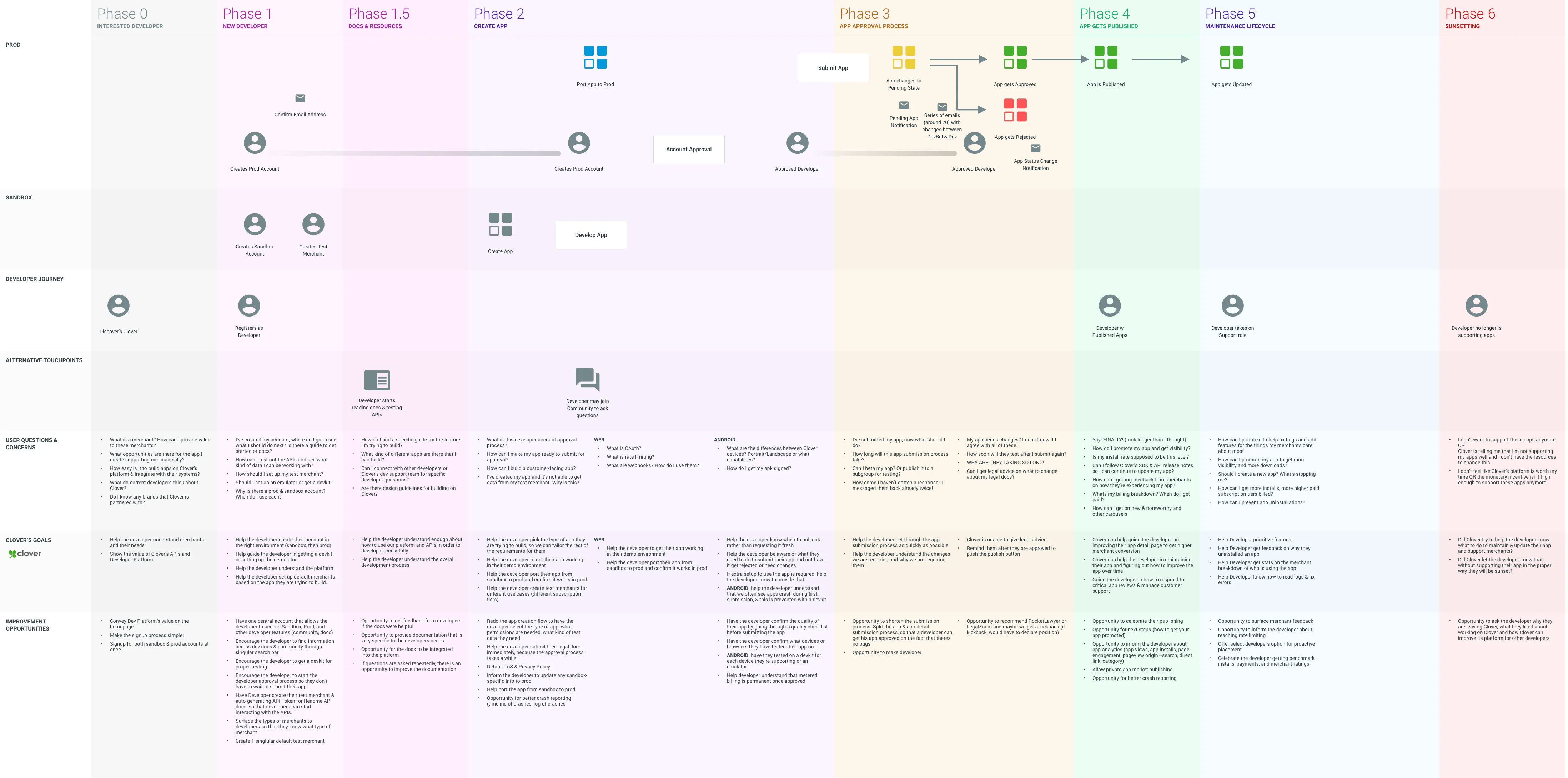
Developer Journey Map
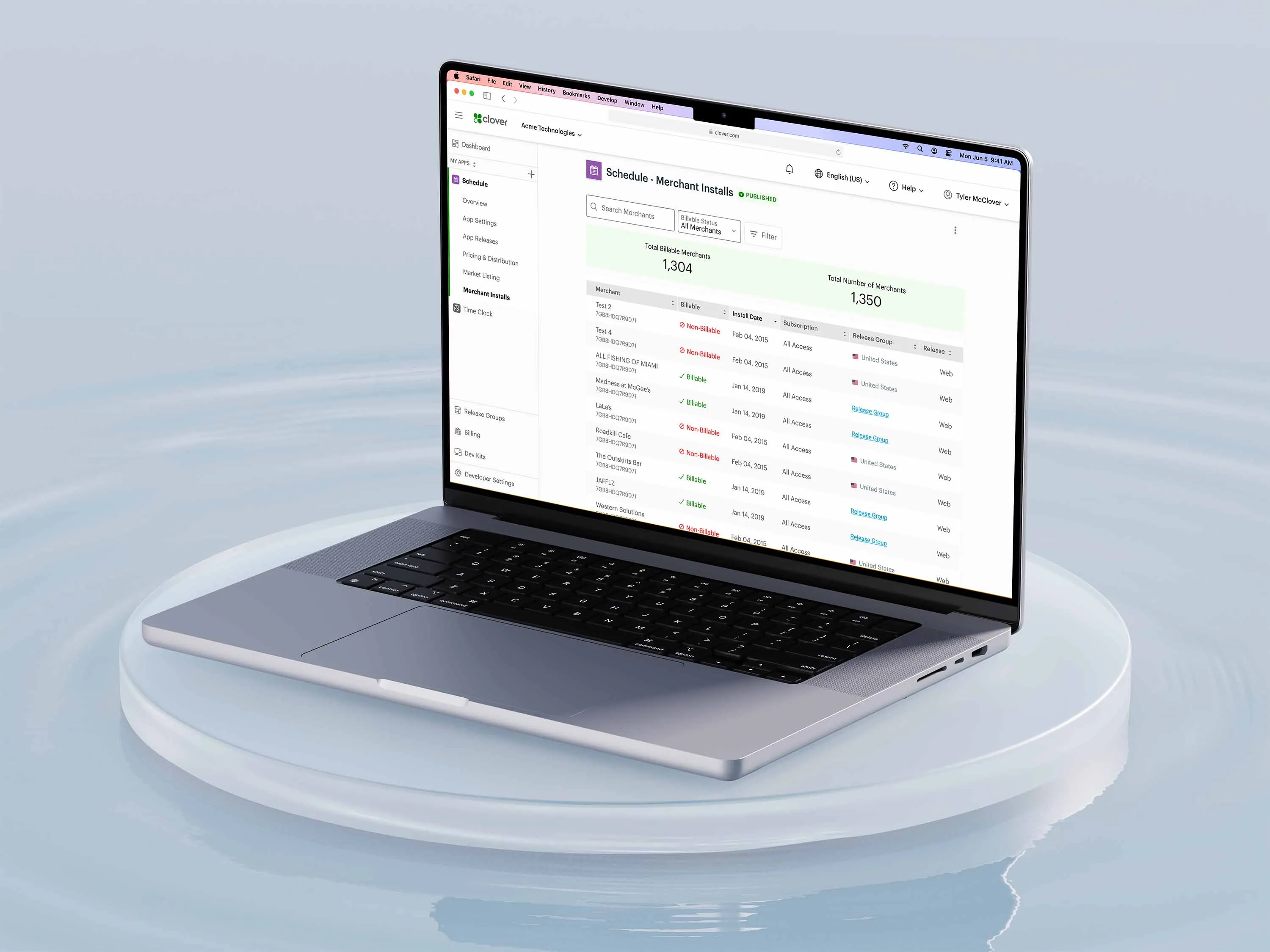
Starting off with empathy interviews helped define the scope of what metrics would be most impactful for developers.We discovered through research that installs, uninstalls, and revenue metrics were most important for business performance.